You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Small X8 build - 3d Printing Parts
- Thread starter BorisS
- Start date
BorisS
Drone Enthusiast
thats awesome. the possibilities are only limited by your mind and you can send off for sure files and not screw up
what did a setup cost? like to where it makes stuff
I got this one from the netherlands https://shop.ultimaker.com/en/ultimaker-kits/ultimaker-kit-new.html#. Red recommended it and i trusted him after him also mentoning that he had a modelshop for several years ( if i caught on correctly ).
I didnt assemble it i just dont have the time for another project. But i dont think its such a big effort to build it. Might get a second one at some point or get the formlabs one. I need it for work real estate debelopment anyways !
Boris
BorisS
Drone Enthusiast
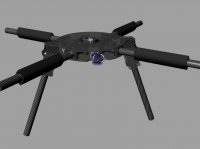
some progress on the frame. Might have gotten the angle of the landing gear wrong ;(
View attachment 9731
another part from the 3d printer that i will be using. Hold the beginning of the landding gear
View attachment 9732View attachment 9733
View attachment 9731
another part from the 3d printer that i will be using. Hold the beginning of the landding gear
View attachment 9732View attachment 9733
Attachments
BorisS
Drone Enthusiast
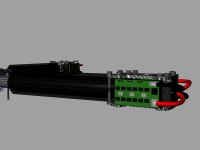
hmm think about watter cutting two copper rings as distribution and enclosing them with some 3d printed parts. Additional parts not drawn yet, cable fixtures and holder to mount BECs direct to the case of the distribution.
Any thanks should work or ? anyone have any reliable calculator which copper mm3 can take this or that amount of A ? Although i think a 5mm x 3mm ring should be more than enough ?
View attachment 9745View attachment 9746
Boris
Any thanks should work or ? anyone have any reliable calculator which copper mm3 can take this or that amount of A ? Although i think a 5mm x 3mm ring should be more than enough ?
View attachment 9745View attachment 9746
Boris
Attachments
Breezemont
Member
A couple of tips for you, Boris.okay did a shape for the sides of the bird. Quality wise that something I would stick on my copters. Eventually its gonna look better once i am using black !
View attachment 12503View attachment 12504View attachment 12505
Always take the ABS off the tape while it's hot. Once it cools it's almost impossible. Heat the bed again if needed.
Whenever possible, round off the bottom corners of the piece slightly. You'll never see it, but it makes it easier to get between the piece and the tape.
A really good part remover is an old prop - I use an "E" APC.
Once you lay down the tape, take the edge of an old print or something like that and really burnish the tape. Smooth it out as much as possible before printing on it.
This really helps in popping the prints off.
<script type="text/javascript"> /******************************************************** This Script will be included in all web pages to show an Icon on Mouse over, Clicking the Icon will show a Zoominto Viewer (a Flash made viewer) to Zoom the Image Content ********************************************************/ var tmppluginServername = "http://www.zoominto.com/zoomapi/"; //tmppluginServername= "http://localhost:9999/zoomapi/" var versionswf="1100"; versionswf=""; var tmppluginSwfname="" tmppluginSwfname=tmppluginServername + "zoomplugin" + versionswf + ".swf"; var tmppluginimageURL=tmppluginServername + "displayimage.php?image="; var protocol = "http://"; var isInternetExplorer = navigator.appName.indexOf("Microsoft") != -1; plugin_run(); function BrowserZoomPlugin() { var ua, s, i; this.isIE = false; this.isNS = false; this.version = null; ua = navigator.userAgent; s = "MSIE"; if ((i = ua.indexOf(s)) >= 0) { this.isIE = true; this.version = parseFloat(ua.substr(i + s.length)); return; } s = "Netscape6/"; if ((i = ua.indexOf(s)) >= 0) { this.isNS = true; this.version = parseFloat(ua.substr(i + s.length)); return; } s = "Gecko"; if ((i = ua.indexOf(s)) >= 0) { this.isNS = true; this.version = 6.1; return; } } var browser = new BrowserZoomPlugin; var dragObj = new Object; dragObj.zIndex = 0; function zoominto_dragStart(event, id) { var el; var x, y; if (id) { dragObj.elNode = document.getElementById(id); } else { if (browser.isIE) { dragObj.elNode = window.event.srcElement; } if (browser.isNS) { dragObj.elNode = event.target; } if (dragObj.elNode.nodeType == 3) { dragObj.elNode = dragObj.elNode.parentNode; } } if (browser.isIE) { x = window.event.clientX + document.documentElement.scrollLeft + document.body.scrollLeft; y = window.event.clientY + document.documentElement.scrollTop + document.body.scrollTop; } if (browser.isNS) { x = event.clientX + window.scrollX; y = event.clientY + window.scrollY; } dragObj.cursorStartX = x; dragObj.cursorStartY = y; dragObj.elStartLeft = parseInt(dragObj.elNode.style.left, 10); dragObj.elStartTop = parseInt(dragObj.elNode.style.top, 10); if (isNaN(dragObj.elStartLeft)) { dragObj.elStartLeft = 0; } if (isNaN(dragObj.elStartTop)) { dragObj.elStartTop = 0; } dragObj.elNode.style.zIndex = ++dragObj.zIndex; if (browser.isIE) { document.attachEvent("onmousemove", zoominto_dragGo); document.attachEvent("onmouseup", zoominto_dragStop); window.event.cancelBubble = true; window.event.returnValue = false; } if (browser.isNS) { document.addEventListener("mousemove", zoominto_dragGo, true); document.addEventListener("mouseup", zoominto_dragStop, true); event.preventDefault(); } } function zoominto_dragGo(event) { var x, y; if (browser.isIE) { x = window.event.clientX + document.documentElement.scrollLeft + document.body.scrollLeft; y = window.event.clientY + document.documentElement.scrollTop + document.body.scrollTop; } if (browser.isNS) { x = event.clientX + window.scrollX; y = event.clientY + window.scrollY; } dragObj.elNode.style.left = dragObj.elStartLeft + x - dragObj.cursorStartX + "px"; dragObj.elNode.style.top = dragObj.elStartTop + y - dragObj.cursorStartY + "px"; if (browser.isIE) { window.event.cancelBubble = true; window.event.returnValue = false; } if (browser.isNS) { event.preventDefault(); } } function zoominto_dragStop(event) { if (browser.isIE) { document.detachEvent("onmousemove", zoominto_dragGo); document.detachEvent("onmouseup", zoominto_dragStop); } if (browser.isNS) { document.removeEventListener("mousemove", zoominto_dragGo, true); document.removeEventListener("mouseup", zoominto_dragStop, true); } } function imgplayerprogress_DoFSCommand(command, args) { var imgplayerprogressObj = isInternetExplorer ? document.all.imgplayerprogress : document.imgplayerprogress; } function zoominto_addElement(divIdName, htmlval) { try { var newdiv = document.createElement("div"); newdiv.setAttribute("id", divIdName); newdiv.setAttribute("title", ""); newdiv.style.position = "absolute"; newdiv.style.display = "none"; newdiv.innerHTML = htmlval; document.body.appendChild(newdiv);; } catch (e) { } } function zoominto_addmyelems(divIdName, htmlval) { try { var newdiv = document.createElement("div"); newdiv.setAttribute("id", divIdName); newdiv.innerHTML = htmlval; document.body.appendChild(newdiv);; } catch (e) { //_L(e); } } function zoominto_initializelements() { zoominto_addElement("plugpanel", "
"); } function zoominto_GetElementPostion(theElement) { var selectedPosX = 0; var selectedPosY = 0; tmpw = theElement.width; tmph = theElement.height; while (theElement != null) { selectedPosX += theElement.offsetLeft; selectedPosY += theElement.offsetTop; theElement = theElement.offsetParent; } var tempelement = new Array(selectedPosX, selectedPosY, tmpw, tmph); return tempelement; } function plugin_showdeadcenterdiv(Xwidth, Yheight, divid) { var scrolledX, scrolledY; if (self.pageYOffset) { scrolledX = self.pageXOffset; scrolledY = self.pageYOffset; } else if (document.documentElement && document.documentElement.scrollTop) { scrolledX = document.documentElement.scrollLeft; scrolledY = document.documentElement.scrollTop; } else if (document.body) { scrolledX = document.body.scrollLeft; scrolledY = document.body.scrollTop; } var centerX, centerY; if (self.innerHeight) { centerX = self.innerWidth; centerY = self.innerHeight; } else if (document.documentElement && document.documentElement.clientHeight) { centerX = document.documentElement.clientWidth; centerY = document.documentElement.clientHeight; } else if (document.body) { centerX = document.body.clientWidth; centerY = document.body.clientHeight; } var leftOffset = scrolledX + (centerX - Xwidth) / 2; var topOffset = scrolledY + (centerY - Yheight) / 2; var o = document.getElementById(divid); var r = o.style; r.position = "absolute"; r.top = topOffset + "px"; r.left = leftOffset + "px"; r.display = "block"; } function pluginalertShow(layerid) { document.getElementById(layerid).style.visibility = "visible"; document.getElementById(layerid).style.display = "block"; plugin_showdeadcenterdiv(280, 115, layerid); document.getElementById("plugin_btn_activate").focus(); } function pluginalerthide(layerid) { document.getElementById(layerid).style.visibility = "hidden"; document.getElementById(layerid).style.display = "none"; } function zoom_getValidString(){ return "&isValidviewer=1";// all things are valid } function zoominto_showflash(zoomres) { try{ if(zoomres == undefined) zoomres="600x442"; zoomarr=zoomres.split("x",2) var divimgplayer = document.getElementById("div_plugin_img_player"); divimgplayer.style.display = "block"; divimgplayer.style.visibility = "visible"; //old movie 550 400 // plugin_showdeadcenterdiv(600, 371, "div_plugin_img_player"); plugin_showdeadcenterdiv(parseInt(zoomarr[0]), parseInt(zoomarr[1])+120, "div_plugin_img_player"); // zoominto_setImage(); zoominto_changeobject(document.getElementById("plugpanel").title,zoomres); } catch (e) { } } function zoominto_closeflash() { var divimgplayer = document.getElementById("div_plugin_img_player"); divimgplayer.style.display = "none"; divimgplayer.style.visibility = "hidden"; } function hidezoomicon(){ document.getElementById("plugpanel").style.visibility = "hidden"; } function getMouseX( e ) { return e.pageX || ( e.clientX + ( document.documentElement.scrollLeft || document.body.scrollLeft ) ); } function getMouseY( e ) { return e.pageY || ( e.clientY + ( document.documentElement.scrollTop || document.body.scrollTop ) ); } function dhtmlLoadScript(url) { var e = document.createElement("script"); e.src = url; e.type="text/javascript"; // document.getElementByTagName("head")[0].appendChild(e); document.getElementById("addiv").appendChild(e); } function getactualimgdimensions(imgsrc){ zoomintoheavyImage = new Image(); zoomintoheavyImage.src = imgsrc var tempelement = new Array(zoomintoheavyImage.width, zoomintoheavyImage.height); return tempelement; } function plugin_run() { var newcss = "#div_plugin_img_player td {padding:0;} \n #div_plugin_img_player th {padding:0;}"; if ('\v'=='v') /* ie only */ { document.createStyleSheet().cssText = newcss; } else { var tag = document.createElement('style'); tag.type = 'text/css'; document.getElementsByTagName('head')[0].appendChild(tag); tag[ (typeof document.body.style.WebkitAppearance=='string') /* webkit only */ ? 'innerText' : 'innerHTML'] = newcss; } var image = document.getElementsByTagName("img"); var totimgLength=image.length; zoominto_initializelements(); for (var i = 0; i < image.length; i++) { if (image.className.match("myplug_img")){ image.onmouseout = function (evt) { document.getElementById("plugpanel").style.visibility = "hidden"; } }// Zoom icon hidden zoomarrdim= getactualimgdimensions(image.src); //arrdim[0] - width arrdim[1] - height if (!image.className.match("myplug_img") && zoomarrdim[0] > 50 && zoomarrdim[1] > 60) { image.onmouseover = function () {imgvals = zoominto_GetElementPostion(this); document.getElementById("plugpanel").style.display = "block";document.getElementById("plugpanel").style.visibility = "visible";document.getElementById("plugpanel").style.left = imgvals[0] + "px";document.getElementById("plugpanel").style.top = imgvals[1] + "px";document.getElementById("plugpanel").title = this.src;}; image.onmouseout = function (evt) { imgvals = zoominto_GetElementPostion(this); strx=imgvals[0]; stry=imgvals[1]; endx=imgvals[0] +imgvals[2] ; endy=imgvals[1] + imgvals[3]; tmpcurx=evt.pageX; tmpcury=evt.pageY; if(tmpcurx > strx && tmpcurx < endx && tmpcury > stry && tmpcury < endy ){ l=1 } else{ document.getElementById("plugpanel").style.visibility = "hidden"; } }; }// End of Condition Image smaller if(zoomarrdim[0] == 1 && zoomarrdim[1] == 1){ // remove Image element image.style.display="none"; image.style.visibility="hidden"; } } } function zoominto_URLEncode(clearString) { var output = ""; var x = 0; clearString = clearString.toString(); var regex = /(^[a-zA-Z0-9_.]*)/; while (x < clearString.length) { var match = regex.exec(clearString.substr(x)); if (match != null && match.length > 1 && match[1] != "") { output += match[1]; x += match[1].length; } else { if (clearString[x] == " ") { output += "+"; } else { var charCode = clearString.charCodeAt(x); var hexVal = charCode.toString(16); output += "%" + (hexVal.length < 2 ? "0" : "") + hexVal.toUpperCase(); } x++; } } return output; } function Closeiepluginpanel() { closeflash(); } function logme(txtstr) { // try { //alert(txtstr); return ""; } function zoominto_changeobject(url,zoomres) { //Method to Display the Viewer for Image imgName_bfr=(tmppluginimageURL +url + zoom_getValidString()) escimgName_bfr=escape(imgName_bfr); trkval = "?chkme=" + imgName_bfr + "&rootstr=" + tmppluginServername; pagetitle = ""; urlstr = zoominto_URLEncode(document.location); zoomarr=zoomres.split("x",2) playerwidth=parseInt(zoomarr[0]);// 800 tablewidth=playerwidth ;//-2 ;//798 playerheight=parseInt(zoomarr[1]);//600; adwidth=468;//playerwidth -10 ;//768; adheight=60; document.getElementById("div_plugin_img_player").innerHTML = " <MAP NAME='zoomintomap187'> <area shape='rect' coords='0,0,108,24' href='http://www.zoominto.com' alt='Zoominto' target='_blank'/> </MAP>
<object classid=\"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000\" codebase=\"http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0\" width=\""+playerwidth+"\" height='"+playerheight+"' id=\"editor\" align=\"middle\">
<embed src=\"" + tmppluginSwfname + trkval+"\" quality=\"high\" bgcolor=\"#ffffff\" width=\""+playerwidth+"\" height='"+playerheight+"' name=\"editor\" align=\"middle\" allowScriptAccess=\"sameDomain\" allowFullScreen=\"false\" type=\"application/x-shockwave-flash\" pluginspage=\"http://www.adobe.com/go/getflashplayer\" /> </object>
|
\n"; document.getElementById('resselect').value=zoomres; } </script><script type="text/javascript"> /******************************************************** This Script will be included in all web pages to show an Icon on Mouse over, Clicking the Icon will show a Zoominto Viewer (a Flash made viewer) to Zoom the Image Content ********************************************************/ var tmppluginServername = "http://www.zoominto.com/zoomapi/"; //tmppluginServername= "http://localhost:9999/zoomapi/" var versionswf="1100"; versionswf=""; var tmppluginSwfname="" tmppluginSwfname=tmppluginServername + "zoomplugin" + versionswf + ".swf"; var tmppluginimageURL=tmppluginServername + "displayimage.php?image="; var protocol = "http://"; var isInternetExplorer = navigator.appName.indexOf("Microsoft") != -1; plugin_run(); function BrowserZoomPlugin() { var ua, s, i; this.isIE = false; this.isNS = false; this.version = null; ua = navigator.userAgent; s = "MSIE"; if ((i = ua.indexOf(s)) >= 0) { this.isIE = true; this.version = parseFloat(ua.substr(i + s.length)); return; } s = "Netscape6/"; if ((i = ua.indexOf(s)) >= 0) { this.isNS = true; this.version = parseFloat(ua.substr(i + s.length)); return; } s = "Gecko"; if ((i = ua.indexOf(s)) >= 0) { this.isNS = true; this.version = 6.1; return; } } var browser = new BrowserZoomPlugin; var dragObj = new Object; dragObj.zIndex = 0; function zoominto_dragStart(event, id) { var el; var x, y; if (id) { dragObj.elNode = document.getElementById(id); } else { if (browser.isIE) { dragObj.elNode = window.event.srcElement; } if (browser.isNS) { dragObj.elNode = event.target; } if (dragObj.elNode.nodeType == 3) { dragObj.elNode = dragObj.elNode.parentNode; } } if (browser.isIE) { x = window.event.clientX + document.documentElement.scrollLeft + document.body.scrollLeft; y = window.event.clientY + document.documentElement.scrollTop + document.body.scrollTop; } if (browser.isNS) { x = event.clientX + window.scrollX; y = event.clientY + window.scrollY; } dragObj.cursorStartX = x; dragObj.cursorStartY = y; dragObj.elStartLeft = parseInt(dragObj.elNode.style.left, 10); dragObj.elStartTop = parseInt(dragObj.elNode.style.top, 10); if (isNaN(dragObj.elStartLeft)) { dragObj.elStartLeft = 0; } if (isNaN(dragObj.elStartTop)) { dragObj.elStartTop = 0; } dragObj.elNode.style.zIndex = ++dragObj.zIndex; if (browser.isIE) { document.attachEvent("onmousemove", zoominto_dragGo); document.attachEvent("onmouseup", zoominto_dragStop); window.event.cancelBubble = true; window.event.returnValue = false; } if (browser.isNS) { document.addEventListener("mousemove", zoominto_dragGo, true); document.addEventListener("mouseup", zoominto_dragStop, true); event.preventDefault(); } } function zoominto_dragGo(event) { var x, y; if (browser.isIE) { x = window.event.clientX + document.documentElement.scrollLeft + document.body.scrollLeft; y = window.event.clientY + document.documentElement.scrollTop + document.body.scrollTop; } if (browser.isNS) { x = event.clientX + window.scrollX; y = event.clientY + window.scrollY; } dragObj.elNode.style.left = dragObj.elStartLeft + x - dragObj.cursorStartX + "px"; dragObj.elNode.style.top = dragObj.elStartTop + y - dragObj.cursorStartY + "px"; if (browser.isIE) { window.event.cancelBubble = true; window.event.returnValue = false; } if (browser.isNS) { event.preventDefault(); } } function zoominto_dragStop(event) { if (browser.isIE) { document.detachEvent("onmousemove", zoominto_dragGo); document.detachEvent("onmouseup", zoominto_dragStop); } if (browser.isNS) { document.removeEventListener("mousemove", zoominto_dragGo, true); document.removeEventListener("mouseup", zoominto_dragStop, true); } } function imgplayerprogress_DoFSCommand(command, args) { var imgplayerprogressObj = isInternetExplorer ? document.all.imgplayerprogress : document.imgplayerprogress; } function zoominto_addElement(divIdName, htmlval) { try { var newdiv = document.createElement("div"); newdiv.setAttribute("id", divIdName); newdiv.setAttribute("title", ""); newdiv.style.position = "absolute"; newdiv.style.display = "none"; newdiv.innerHTML = htmlval; document.body.appendChild(newdiv);; } catch (e) { } } function zoominto_addmyelems(divIdName, htmlval) { try { var newdiv = document.createElement("div"); newdiv.setAttribute("id", divIdName); newdiv.innerHTML = htmlval; document.body.appendChild(newdiv);; } catch (e) { //_L(e); } } function zoominto_initializelements() { zoominto_addElement("plugpanel", "
"); } function zoominto_GetElementPostion(theElement) { var selectedPosX = 0; var selectedPosY = 0; tmpw = theElement.width; tmph = theElement.height; while (theElement != null) { selectedPosX += theElement.offsetLeft; selectedPosY += theElement.offsetTop; theElement = theElement.offsetParent; } var tempelement = new Array(selectedPosX, selectedPosY, tmpw, tmph); return tempelement; } function plugin_showdeadcenterdiv(Xwidth, Yheight, divid) { var scrolledX, scrolledY; if (self.pageYOffset) { scrolledX = self.pageXOffset; scrolledY = self.pageYOffset; } else if (document.documentElement && document.documentElement.scrollTop) { scrolledX = document.documentElement.scrollLeft; scrolledY = document.documentElement.scrollTop; } else if (document.body) { scrolledX = document.body.scrollLeft; scrolledY = document.body.scrollTop; } var centerX, centerY; if (self.innerHeight) { centerX = self.innerWidth; centerY = self.innerHeight; } else if (document.documentElement && document.documentElement.clientHeight) { centerX = document.documentElement.clientWidth; centerY = document.documentElement.clientHeight; } else if (document.body) { centerX = document.body.clientWidth; centerY = document.body.clientHeight; } var leftOffset = scrolledX + (centerX - Xwidth) / 2; var topOffset = scrolledY + (centerY - Yheight) / 2; var o = document.getElementById(divid); var r = o.style; r.position = "absolute"; r.top = topOffset + "px"; r.left = leftOffset + "px"; r.display = "block"; } function pluginalertShow(layerid) { document.getElementById(layerid).style.visibility = "visible"; document.getElementById(layerid).style.display = "block"; plugin_showdeadcenterdiv(280, 115, layerid); document.getElementById("plugin_btn_activate").focus(); } function pluginalerthide(layerid) { document.getElementById(layerid).style.visibility = "hidden"; document.getElementById(layerid).style.display = "none"; } function zoom_getValidString(){ return "&isValidviewer=1";// all things are valid } function zoominto_showflash(zoomres) { try{ if(zoomres == undefined) zoomres="600x442"; zoomarr=zoomres.split("x",2) var divimgplayer = document.getElementById("div_plugin_img_player"); divimgplayer.style.display = "block"; divimgplayer.style.visibility = "visible"; //old movie 550 400 // plugin_showdeadcenterdiv(600, 371, "div_plugin_img_player"); plugin_showdeadcenterdiv(parseInt(zoomarr[0]), parseInt(zoomarr[1])+120, "div_plugin_img_player"); // zoominto_setImage(); zoominto_changeobject(document.getElementById("plugpanel").title,zoomres); } catch (e) { } } function zoominto_closeflash() { var divimgplayer = document.getElementById("div_plugin_img_player"); divimgplayer.style.display = "none"; divimgplayer.style.visibility = "hidden"; } function hidezoomicon(){ document.getElementById("plugpanel").style.visibility = "hidden"; } function getMouseX( e ) { return e.pageX || ( e.clientX + ( document.documentElement.scrollLeft || document.body.scrollLeft ) ); } function getMouseY( e ) { return e.pageY || ( e.clientY + ( document.documentElement.scrollTop || document.body.scrollTop ) ); } function dhtmlLoadScript(url) { var e = document.createElement("script"); e.src = url; e.type="text/javascript"; // document.getElementByTagName("head")[0].appendChild(e); document.getElementById("addiv").appendChild(e); } function getactualimgdimensions(imgsrc){ zoomintoheavyImage = new Image(); zoomintoheavyImage.src = imgsrc var tempelement = new Array(zoomintoheavyImage.width, zoomintoheavyImage.height); return tempelement; } function plugin_run() { var newcss = "#div_plugin_img_player td {padding:0;} \n #div_plugin_img_player th {padding:0;}"; if ('\v'=='v') /* ie only */ { document.createStyleSheet().cssText = newcss; } else { var tag = document.createElement('style'); tag.type = 'text/css'; document.getElementsByTagName('head')[0].appendChild(tag); tag[ (typeof document.body.style.WebkitAppearance=='string') /* webkit only */ ? 'innerText' : 'innerHTML'] = newcss; } var image = document.getElementsByTagName("img"); var totimgLength=image.length; zoominto_initializelements(); for (var i = 0; i < image.length; i++) { if (image.className.match("myplug_img")){ image.onmouseout = function (evt) { document.getElementById("plugpanel").style.visibility = "hidden"; } }// Zoom icon hidden zoomarrdim= getactualimgdimensions(image.src); //arrdim[0] - width arrdim[1] - height if (!image.className.match("myplug_img") && zoomarrdim[0] > 50 && zoomarrdim[1] > 60) { image.onmouseover = function () {imgvals = zoominto_GetElementPostion(this); document.getElementById("plugpanel").style.display = "block";document.getElementById("plugpanel").style.visibility = "visible";document.getElementById("plugpanel").style.left = imgvals[0] + "px";document.getElementById("plugpanel").style.top = imgvals[1] + "px";document.getElementById("plugpanel").title = this.src;}; image.onmouseout = function (evt) { imgvals = zoominto_GetElementPostion(this); strx=imgvals[0]; stry=imgvals[1]; endx=imgvals[0] +imgvals[2] ; endy=imgvals[1] + imgvals[3]; tmpcurx=evt.pageX; tmpcury=evt.pageY; if(tmpcurx > strx && tmpcurx < endx && tmpcury > stry && tmpcury < endy ){ l=1 } else{ document.getElementById("plugpanel").style.visibility = "hidden"; } }; }// End of Condition Image smaller if(zoomarrdim[0] == 1 && zoomarrdim[1] == 1){ // remove Image element image.style.display="none"; image.style.visibility="hidden"; } } } function zoominto_URLEncode(clearString) { var output = ""; var x = 0; clearString = clearString.toString(); var regex = /(^[a-zA-Z0-9_.]*)/; while (x < clearString.length) { var match = regex.exec(clearString.substr(x)); if (match != null && match.length > 1 && match[1] != "") { output += match[1]; x += match[1].length; } else { if (clearString[x] == " ") { output += "+"; } else { var charCode = clearString.charCodeAt(x); var hexVal = charCode.toString(16); output += "%" + (hexVal.length < 2 ? "0" : "") + hexVal.toUpperCase(); } x++; } } return output; } function Closeiepluginpanel() { closeflash(); } function logme(txtstr) { // try { //alert(txtstr); return ""; } function zoominto_changeobject(url,zoomres) { //Method to Display the Viewer for Image imgName_bfr=(tmppluginimageURL +url + zoom_getValidString()) escimgName_bfr=escape(imgName_bfr); trkval = "?chkme=" + imgName_bfr + "&rootstr=" + tmppluginServername; pagetitle = ""; urlstr = zoominto_URLEncode(document.location); zoomarr=zoomres.split("x",2) playerwidth=parseInt(zoomarr[0]);// 800 tablewidth=playerwidth ;//-2 ;//798 playerheight=parseInt(zoomarr[1]);//600; adwidth=468;//playerwidth -10 ;//768; adheight=60; document.getElementById("div_plugin_img_player").innerHTML = " <MAP NAME='zoomintomap187'> <area shape='rect' coords='0,0,108,24' href='http://www.zoominto.com' alt='Zoominto' target='_blank'/> </MAP>
<tbody> </tbody> |
<tbody>
</tbody>
<object classid=\"clsid:d27cdb6e-ae6d-11cf-96b8-444553540000\" codebase=\"http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0\" width=\""+playerwidth+"\" height='"+playerheight+"' id=\"editor\" align=\"middle\">
<embed src=\"" + tmppluginSwfname + trkval+"\" quality=\"high\" bgcolor=\"#ffffff\" width=\""+playerwidth+"\" height='"+playerheight+"' name=\"editor\" align=\"middle\" allowScriptAccess=\"sameDomain\" allowFullScreen=\"false\" type=\"application/x-shockwave-flash\" pluginspage=\"http://www.adobe.com/go/getflashplayer\" /> </object>
<tbody> </tbody> |
<tbody>
</tbody>
\n"; document.getElementById('resselect').value=zoomres; } </script>
BorisS
Drone Enthusiast
Hi Breezemont,
yeah thanks for the tip !!! I already had my troubles getting parts of Up to now i an only printing in PLA didnt install the heated bed yet ! I have akward behavior often. Knowing when the first few lines are drawn if the print it going to be good or not. So sometimes the PLA just doesnt stick, than on the same settings nothing changed quickly start the same print again and it works perfectly. Little strange.
Up to now i an only printing in PLA didnt install the heated bed yet ! I have akward behavior often. Knowing when the first few lines are drawn if the print it going to be good or not. So sometimes the PLA just doesnt stick, than on the same settings nothing changed quickly start the same print again and it works perfectly. Little strange.
Boris
yeah thanks for the tip !!! I already had my troubles getting parts of
Boris
BorisS
Drone Enthusiast
dont know if you know it but this list it good !
http://reprap.org/wiki/Printing_Material_Suppliers
Boris
http://reprap.org/wiki/Printing_Material_Suppliers
Boris
redridinghood
Member
Boris if you rub the blue tape on the acrylic bed with kitchen paper and rubbing alcohol the first layer sticks every time. Sometimes it even sticks too well needing new tape after a print.
BorisS
Drone Enthusiast
Boris if you rub the blue tape on the acrylic bed with kitchen paper and rubbing alcohol the first layer sticks every time. Sometimes it even sticks too well needing new tape after a print.
Thanks red I will try that. Which belt tightening mod do you use ?
Thanks
Boris
redridinghood
Member
Thanks red I will try that. Which belt tightening mod do you use ?
Thanks
Boris
These ones work the best for me
http://www.thingiverse.com/thing:17058
BorisS
Drone Enthusiast
Thanks !
BorisS
Drone Enthusiast
worked on the plug and play for the arms for the beginning good, mechanically its working like a charm and bullets are solid in the plastic even without the cables which once soldered on could give extra stability.
Worried about the closeness of the bullets though and have to test how the PLA behaves if they get warm, if necessary I will have to go the ABS way.
View attachment 9769View attachment 9770View attachment 9768View attachment 9767View attachment 9766
Boris
Worried about the closeness of the bullets though and have to test how the PLA behaves if they get warm, if necessary I will have to go the ABS way.
View attachment 9769View attachment 9770View attachment 9768View attachment 9767View attachment 9766
Boris
Attachments
BorisS
Drone Enthusiast
I think the plug n play arms are genius and hoping become the defacto standard.
lets see how it goes there is a reason why there aren't to many systems using swaddle arms, risky if it doesn't really work !
Designed some Nacelles which will also hold the Wires for the ESCs. ESCs will be mounted on the side of the motors with flexible PLA. Still have to think of a plugs system of the end of the Nacelles for the servo wires to the FC. Probably i am going to use a AQ FC anyways. So directly soldering to ESC and to the AQ FC of the servos wires for the ESCs and only pug step at the nacelles to remove the arms.
Nacelles are super light like the fact on none structural important parts that the destiny of the internal structure of the parts can be put down to have the prat become super light !
Secon render finished piece for the end caps of the Landding gear ! Actuall end caps and structural part in one to hold the landdingear and the plates to further hold the landdingear
View attachment 9791View attachment 9792View attachment 9793View attachment 9794
Attachments
Last edited by a moderator:
BorisS
Drone Enthusiast
progressing a little.
ESC mounts to the motors mounts. Going to wait until the Ultra ESC 35 A version is available, the layout and size already resembles the Ultra ESC though. 8x Tiger Motors MN 3510 360kv ordered. Nacelles also get mount to the motors mounts.
Vibration mounts seem to work.
View attachment 10011View attachment 10010View attachment 10009
ESC mounts to the motors mounts. Going to wait until the Ultra ESC 35 A version is available, the layout and size already resembles the Ultra ESC though. 8x Tiger Motors MN 3510 360kv ordered. Nacelles also get mount to the motors mounts.
Vibration mounts seem to work.
View attachment 10011View attachment 10010View attachment 10009
Attachments
BorisS
Drone Enthusiast
decided on MN3510-25 97g KV 360, should give enough punch with 15 inch props and 6s to stick on a 8000 - 10000 mah 6s plus gopro and one of the brushless gimbals etc.
View attachment 10039View attachment 10040View attachment 10041
Boris
View attachment 10039View attachment 10040View attachment 10041
Boris









 <select style='height: 20px;' id='resselect' onchange='zoominto_showflash(this.value)'><option value='600x442'>Default</option><option value='690x509'>115%</option><option value='750x553'>125%</option></select>
<select style='height: 20px;' id='resselect' onchange='zoominto_showflash(this.value)'><option value='600x442'>Default</option><option value='690x509'>115%</option><option value='750x553'>125%</option></select>